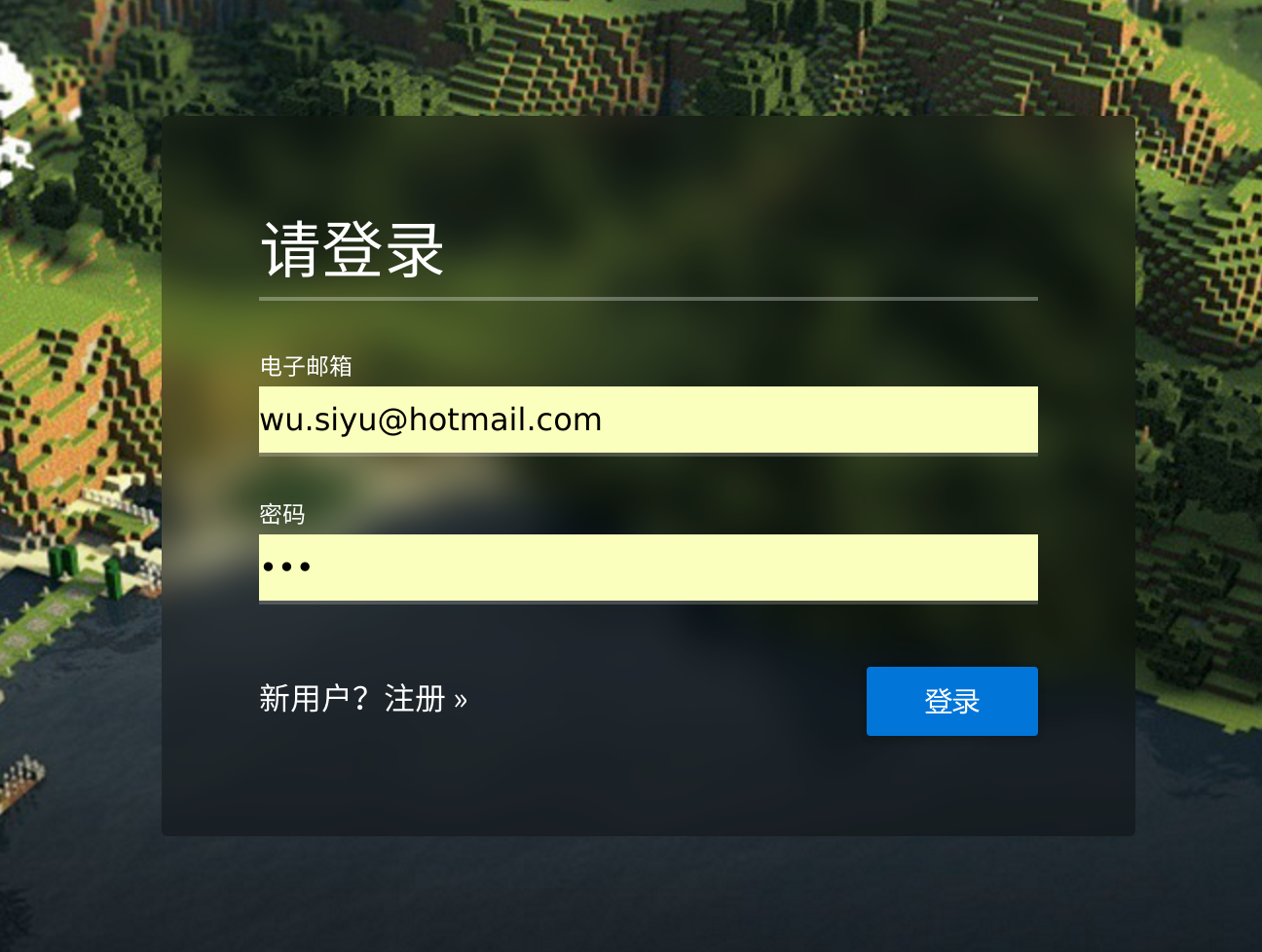
用过Chrome的人都知道,如果你在提交表单(如登录)时,选择了记住用户名和密码,那么下次登录时,保存的用户名和密码会自动填充,并且相应<input>标签的背景也会被强制设为淡黄色。
对于默认样式的输入框而言,加上淡黄色的背景并不会显得很违和。但如果你用了CSS让它变得漂亮些,那么这个强制添加的淡黄色背景很可能会毁掉你那精心调校的样式。
如果你遇到了这种情况,那么你一定会想着如何去把这个丑陋的淡黄色背景去掉,但不幸的是,这个由浏览器强加的样式,优先级是最高的,你根本无法覆盖掉它。
所以我们只能通过一些CSS hack的方式曲线救国,来“去除”这个讨厌的东西。
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px #000000 inset;
}
这段CSS代码把所有被自动填充表单所涂上淡黄色的<input>标签,设置了一个巨大的白色内向box-shadow,已达到覆盖掉淡黄色背景的目的,适用于<input>原本是纯色背景的情况。
而对于最开始图中的情况,<input>标签原本是透明背景,这样才能把后面高斯模糊的背景图透出来,所以上面“覆盖”的方法并不可行,我们需要让背景都“消失”,于是便有了下面这种更加曲线救国的方式。
:-webkit-autofill {
-webkit-text-fill-color: #fff !important;
transition: background-color 5000000s ease-in-out 0s;
}
首先第一行先重新设置了原本的字体颜色,从CSS上来讲-webkit-text-fill-color刚好可以覆盖掉color
而重点在第二行,我们通过transition给那个淡黄色的背景加了个长达5000000秒的淡出效果,于是乎,这个淡黄色的背景就这样被巧妙的“隐藏”了起来,除非浏览者愿意盯着它看好几个小时,那淡黄色的背景才会略微显现出来一点点。
CSS的属性众多而有很多又互相干涉,相信对很多初学者留下了越改越乱,不停拆东墙补西墙的印象,但正是因为这样,才会出现各种有趣的CSS hack。
Web开发和打FPS一样,是一个下限很低而上限很高的东西,而Web也是在快速的发展着,只有不断接触新的知识,才能不落后于时代。





学习了
学习了